Webデザインを考える時にまず考えるのがデザイン。
その中でもホームページのイメージカラーを決めるところから始める方も多いと思います。
でも、たくさんの色の中から選ぶとなると、とても迷うものです。
イメージカラーによって全体の雰囲気が全く変わります。
今回は配色決定のコツを、初心者さんがやってしまいがちなこと、やってはいけないことなどもあわせてお伝えいたします。
でも、それ以上に大切なのは、ターゲットとなるお客様の好みなんです。
これを無視してしまうと、お客様に気に入ってもらえなくて集客になりづらいんです。
リスさんは、ターゲットとなるお客様は決まっていますか?
その方の好みなど考えていますか?
初心者さんはここから始めると、きっとイメージもしやすく、ホームページづくりも楽しくなりますよ。
配色パターンは迷いのもと
まず、初心者さんにおまりお勧めしないところからお伝えしますね。
ホームページの色をどうしようかと悩まれる方がやってしまいがちなのが、
ネットで「Webデザイン 配色」などと検索して、配色パターンを色々と調べてしまうことです。
これ、悪いことではないのですが、あまりにも色々あり過ぎて、逆にどうしようか迷ってしまいます。
プロだって迷い沼にはまってしまうことがあります。有名なところでは・・・
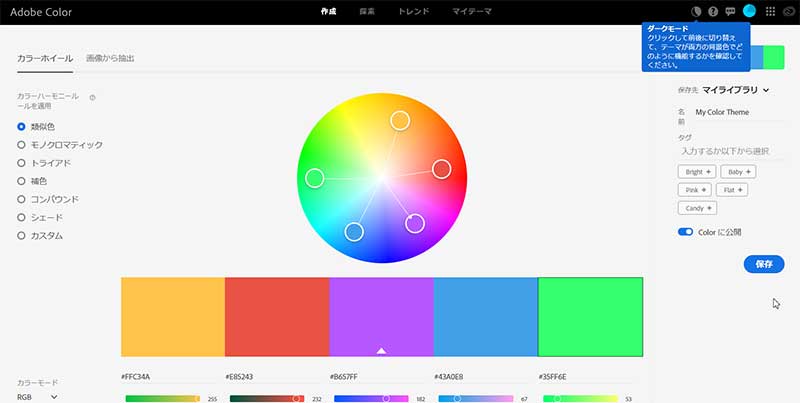
アドビカラークリエイト

カラーホイールを直感的な操作で、好みの色から類似色を選んでくれます。
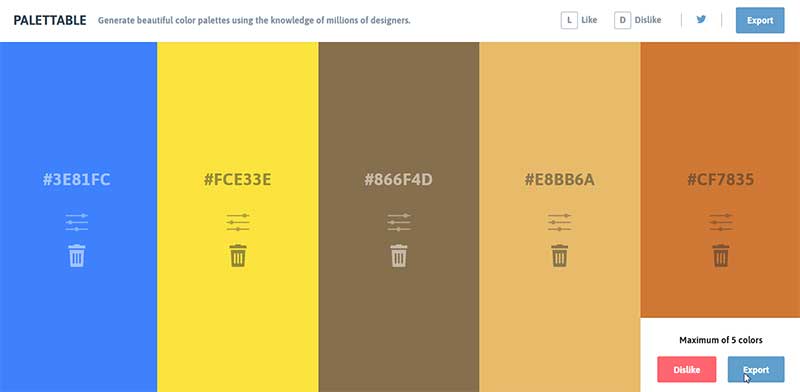
バレッタブル

選択した色をもとに、好きか嫌いを選ぶだけで適切なカラーパレットを作成してくれます。
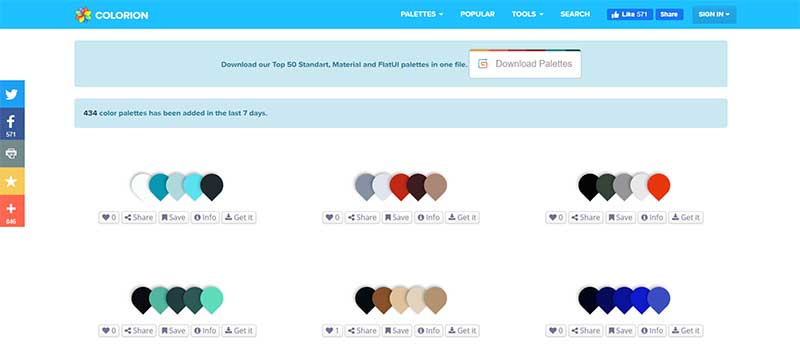
colorion

膨大な数のカラーパレットが紹介されています。
初心者さんは真似るところから
好きな色とかクールな色、暖かい色といった漠然とした感じですと、初心者さんは迷ってしまいます。
そこでお勧めなのが、他のホームページを参考にするということです。
シンプルな感じでいいかなぁと思ってます。
私もシンプルな感じにしたいなって・・・・
ターゲットも似ているし。
でも、それですと同じようなホームページになりがちですよ。
分析する必要はあります。
参考ホームページを実際に自分がお客様になったつもりでみて、
- なぜ良いと思ったか具体的に考えてみる
- ボタンの配置や色の区別はどうしているか考えてみる
同業者のサイトは、専門性も似通っているので、専門家的に見てしまう傾向がありますが、
実際に決定するのは、素人であるお客様ですから、素人目線で考えてみることが大事です。
内容は自分の内容ですから。
選定基準ですが、それは『ターゲットとなるお客様が好んで見るであろうホームページ』です。

大手のお金を掛けて、顧客心理に基づいた配色配置になっているホームページを参考にすると良いですよ。
例えば、お客様が好むファッションブランドや
乗りたくなる車、泊まりたくなるホテル、
飲みたくなる飲料ブランド、キャラクターなどの色使いは参考になります。
また、企業サイトでは、そのお客様が利用するであろうサービスのホームページもお手本になりますね。
ただし、その際もお客様の気持ちになってなぜ良いと思ったのかを考えながら分析してくださいね。
最初に3色を決める
でも、配色やフォントの使い方や文字の大きさは参考になります。
配色に関しては、3色を見極めてみてください。
ホームページは
- ベースカラー 70%
- メインカラー 25%
- アクセントカラー 5%
・・・の割合に大体なっています。
そのページのベースカラー、メインカラー、アクセントカラーは何色かを調べて、自分のホームページに当てはめてみると良いですよ。
参考サイトの色の調べ方
ホームページを作成する時の色は、16進数の色番号のようなものを当てはめます。
例えば、
黒は#000000
白は#ffffff (背景に黒を使っています)
赤は#ff0000
青は#0000ff
でも、青でも
ミッドナイトブルーは#191970
ロイヤルブルーは#4169e1
と微妙な色合いがそれぞれに割り振られていますので、一口に青といっても調べる必要はあります。
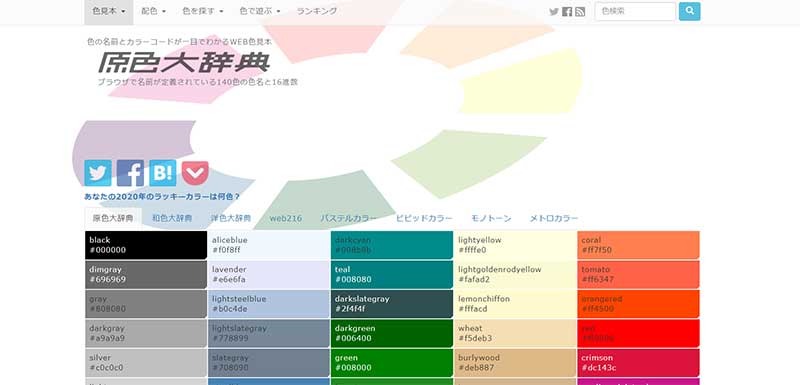
参考になるホームページとして、原色大辞典という老舗の色見本サイトがあります。
9種類の色見本と色に関する各種サービスで構成されています。
原色大辞典

ただし、どれが使われているかは中々見つけ出せないと思います。
そこでお勧めなのが、ホームページに使われている色を調べるツールを利用することです。
chromeの拡張プラグインというものを利用するのですが、使い方は簡単です。
chrome 拡張機能 ColorPick Eyedropperの利用方法
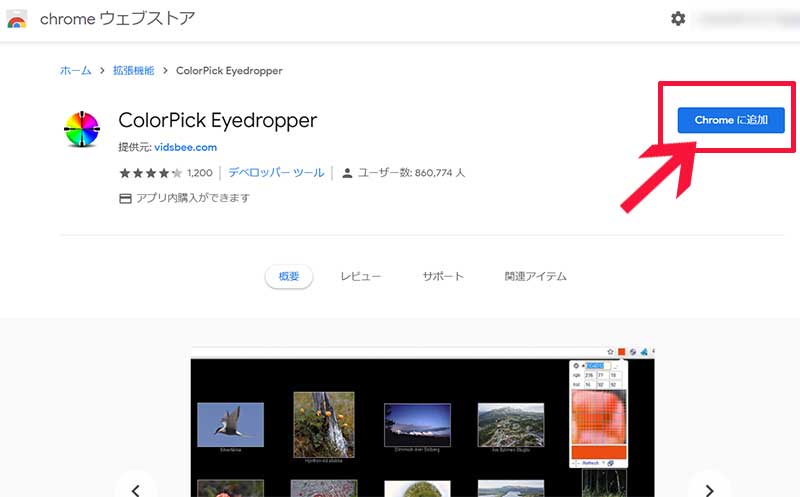
①chromeのウェブストアにアクセスします。
ColorPick Eyedropperのウェブストアページ
右側にある青いボタンの「chromeに追加」をクリックします。

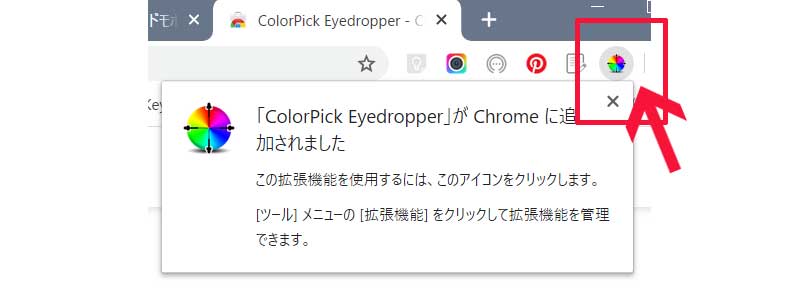
②確認画面がでてきましたら、機能を追加ボタンをクリックします。

③右上にColor Eye Dropperのアイコンが表示されたら追加成功です。

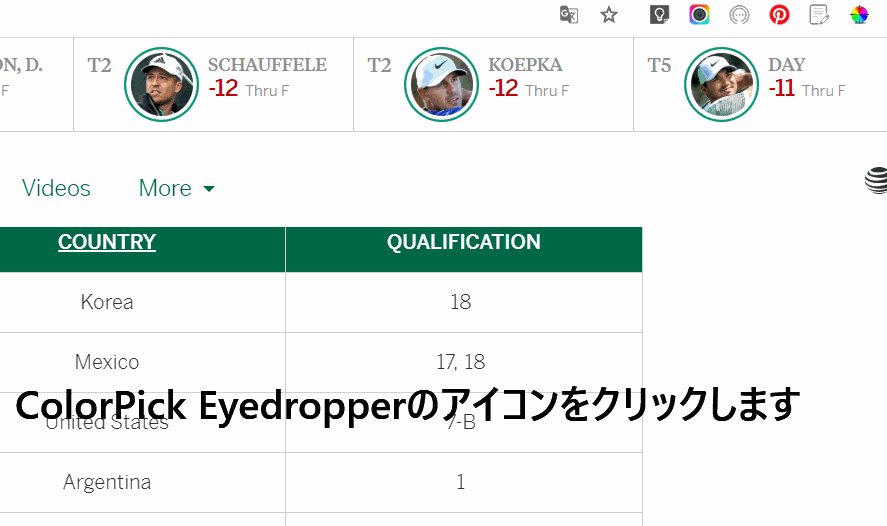
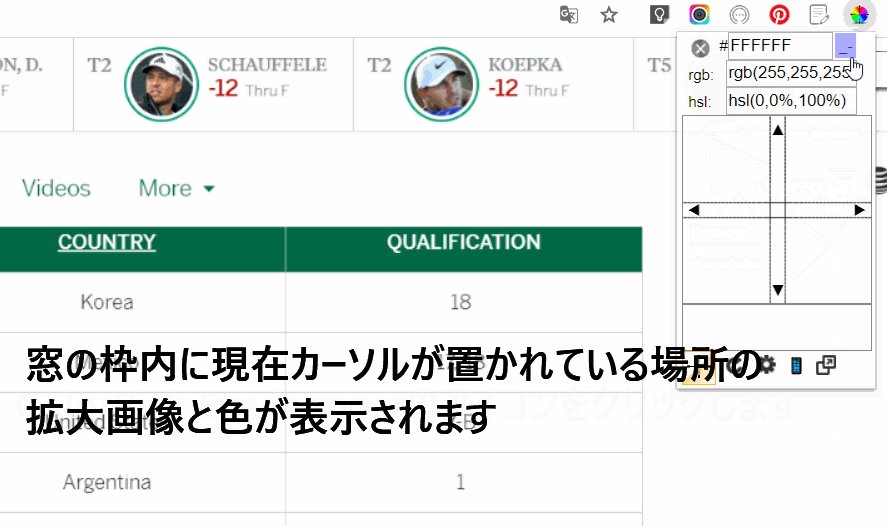
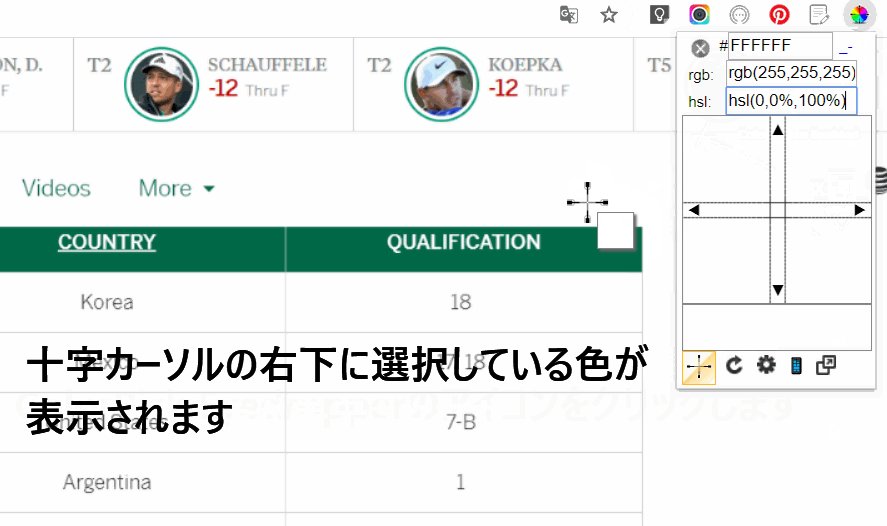
④実際に調べたいホームページで使ってみましょう

※操作を繰り返してみたい場合は、リロードしてください。(PCの場合はShift+F5キー)
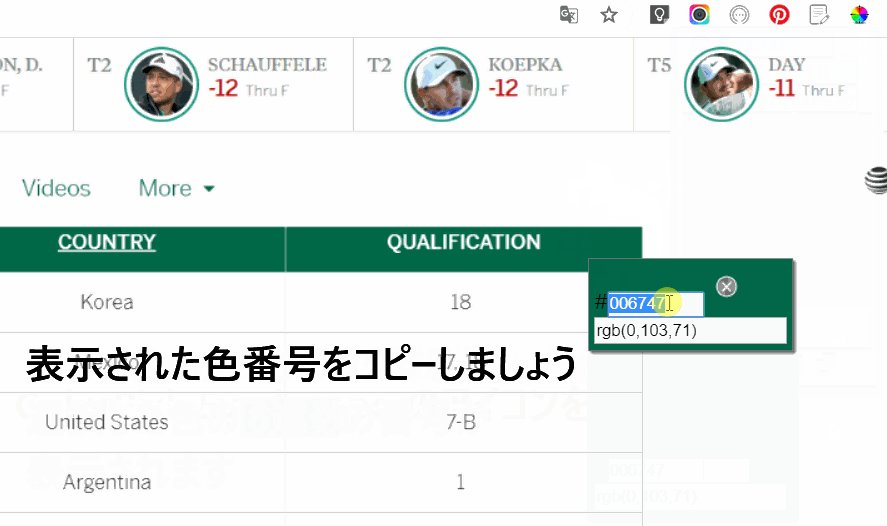
コピーした色番号を使ってホームページを作成していきますが、何度も使う色番号なので、
自分で利用しやすいように辞書登録しても良いですし、常に目に付くところにメモしておくか、
呼び出しやすい工夫をすると作成中のストレスが軽減されます。
誰にでも認識できる色(カラーユニバーサル)にも配慮
高齢の人やある色覚型を持っている人にとっては見分けづらいことがあります。
色の感じ方は、一般色覚者と色弱者では全く異なります。
色弱者(P型・D型)の割合は日本では男性の約20人に1人、女性の約500人に1人、日本全体では320万人以上いるとされています。
欧米では男性の8~10%の割合になります。
世界に2億人を超える人数と考えられており、その比率は血液型がAB型の男性の数に匹敵します。
引用元:CUDO
男性の20人に1人というのはかなり身近な数字です。
ですので、色弱者も一般色覚者も共に見やすい、色覚の多様性に配慮した「カラーユニバーサルデザイン」も意識する必要性があります。
色覚の違いについては、CUDOのサイトで詳しく案内されているので、一度みておいてみると良いです。
※Color Universal Design Organization(カラーユニバーサルデザイン機構),略称CUDO(クドー)は,社会の色彩環境を多彩な色覚を持つさまざまな人々にとって使いやすいものに改善してゆくことで,「人にやさしい社会づくり」をめざすNPO法人です。
ここでは、最低限知っておいて欲しいことをお伝えしますね
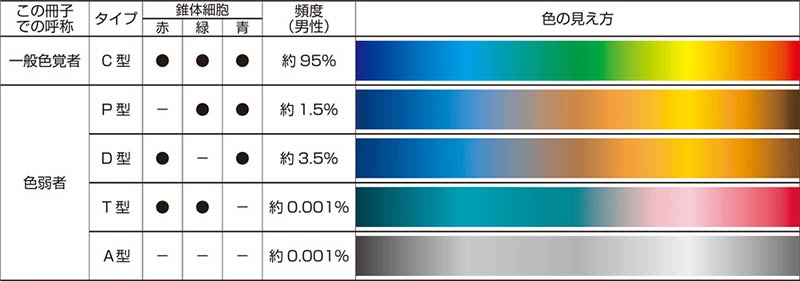
色弱者の見え方 一般との違い
色覚のタイプによって、色の見え方が違います。
下の図は色覚タイプ別の色の見え方です。
色弱の人は、視力は普通と変わらず細かいものまで十分見えますが、一部の色の組合せで、一般の人と見え方が異なります。

画像出展:福島県カラーユニバーサルデザインガイドより
P型・D型の人は赤と緑がほとんど同じ色に見えていることがわかります。
ですので、こんなことが起こってしまいます。

画像出展:京都市保険福祉局 保険福祉部 保健福祉総務課発行「わかりやすい 印刷物のつくり方」より
カッコいいから、可愛いから、綺麗だからという感覚で選んでしまうと、伝えたいことも伝わらないことがありますので、気をつけたいですね。
対策
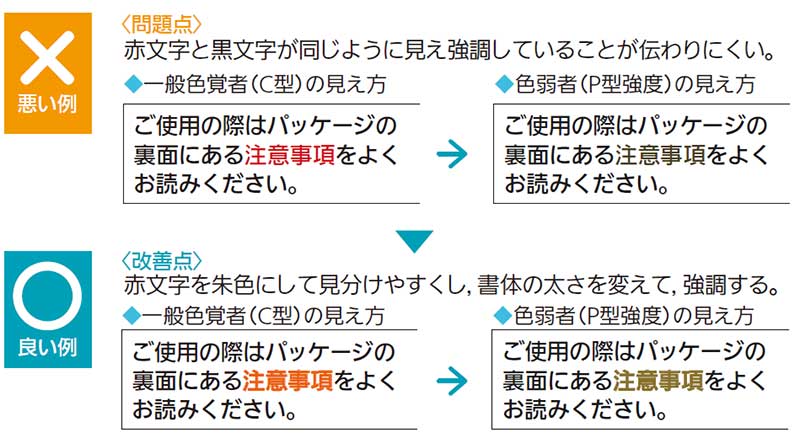
注意喚起の赤文字は朱色寄りにする
色弱者は、赤と黒の区別がしづらいので、注意喚起をしたい場合は、書体、太さ、下線などを使用して強調しましょう。

画像出展:京都市保険福祉局 保険福祉部 保健福祉総務課発行「わかりやすい 印刷物のつくり方」より
背景色と文字色の組合せはコントラストをつける
「黒・緑・青」などの背景色と「赤」の文字組合せやその逆の組合せは読みづらいので、
はっきりとコントラストをつけるために、これらの色には「白・黄色・クリーム」などの明るい色を組み合わせましょう。
※白内障の人は明るい「黄色」「白」「クリーム色」は区別しづらいのでこれら同士の組合せはしないようにしましょう。

画像出展:東京都カラーユニバーサルデザインガイドライン
カラーユニバーサルデザイン推奨配色セットを活用する
赤橙や青緑など、色数が多くても、なるべく多くの人が見分けやすい配色セットが示されています。
『カラーユニバーサルデザイン推奨配色セット ガイドブック』第2版 発行年:2018年 発行者:カラーユニバーサルデザイン推奨配色セット制作委員会
以下は配色セットをホームページ用に16進数にしています。
色決定の参考にしてください。
【アクセントカラー】
※サイン・グラフなど小面積を目立たせる高彩度色
| 赤 #ff2800 |
| 黄色 #faf500 |
| 緑 #03af7a |
| 青 #005aff |
| 空色 #4dc4ff |
| ピンク #ff8082 |
| オレンジ #f6aa00 |
| 紫 #990099 |
| 茶 #804000 |
【ベースカラー】
※案内図・地図など広い面積の塗り分けに用いる低・中彩度色
| 明るいピンク #ffcabf |
| クリーム #ffff80 |
| 明るい黄緑 #d8f255 |
| 明るい空色#bfe4ff |
| ベージュ #ffca80 |
| 明るい緑 #77d9a8 |
| 明るい紫 #c9ace6 |
【無彩色】
| 白 #ffffff |
| 明るいグレー #c8c8cb |
| グレー #84919e |
| 黒 #000000 |
チェックリスト
埼玉県県民生活部文化振興課 発行の「カラーユニバーサルデザインガイドブック」を参考にしています。
【常に心がけること】
- 男性の20名に1名くらいの割合で、色弱者がいるという意識を持つ。
- 色による情報伝達は、万人に共通するものではないという意識を持つ。
- 区別が必要な情報を、色だけで識別させないようにする。
- 白黒でも内容を識別できるようにする。
- 色の違いだけでなく、明度や彩度の違いや、書体や太字・傍点・下線・囲み枠・形状の違い、文字や記号の併用など、色に頼らなくても情報が得られるように工夫する。
- 色情報を載せる線や文字は太くして、色の面積を少しでも広くする。
- 説明の際に色名だけで対象物を示さない。位置や形を説明したり、ポインターで直接示した佳子る。
- 色によるコミュニケーションが予想される場合には、色名を明記する。
- 色による区別が必要な場合は、色弱者による見え方の確認を行う。
【色の使い方】
- 明るい色と暗い色を対比させる。
- 彩度の低い(パステル調の)色同士を組み合わせない。
- 彩度の高い色同士か、はっきりした色と彩度の低い(パステル調の)色を対比させる。
- 背景と文字にははっきりとした明度差をつける。(コントラストをつける)
- 濃い赤は黒やこげ茶と混同しやすい。黒やこげ茶と混同させないためには、濃い赤ではなく朱色やオレンジを使う。
- 暗い緑は赤や茶色と混同しやすい。青みの強い緑を使う。
- 明るい黄色は、白内障では白やクリーム色と混同するので、文字と背景の組み合せのように一緒に使わない。
- 黒・青・緑などの背景に赤で書かれた文字は非常に読みづらい。背景色が変えられない場合には、文字色を白・黄色・クリーム色などにする。
確認
上記の対策をしたうえで、自分のホームページは大丈夫かどうかシミュレーションツールを利用して確認する方法があります。
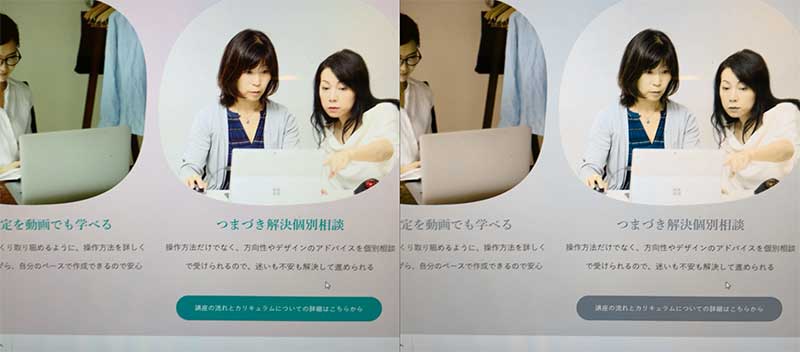
CUDO開発協力による浅田一憲氏制作のシミュレーションツール
「色のシミュレータ」
スマホのカメラを通して、自分のホームページを見ると、色覚特性が異なる人が見た時の状況を確認できます。
特に色の組合せ(背景と文字色)で読みづらさを感じたら、変更しましょう。
左側が一般色覚者が見た状態 右側がP型色覚者が見た状態

まとめ
いかがでしたか?この他にも色選びの方法や色のつくり方はたくさんありますが、
今回は、初心者である佳子さん用に、
- 配色パターンは迷いのもと
- 初心者はまねるところから
- 最初に3色決める
- 参考サイトの色の調べ方
- ユニバーサルにもきをつけて
ということを中心にお伝えしました。
色ってたくさんありますから、その中から自分のホームページカラーを決めるのは、
自分が誰のために何をしたいのかというベースがきちんとあってのことになりますね。
でも、こうして丁寧に色選びから自分のホームページを作っていくと、
どんどん愛情が込められる感じでワクワクしてきました。
その時に変えればいいんですよ。
まずはトライしてみることが大事です。
あなたも、解決のお手伝いをしてあげたいお客様のために挑戦してみてくださいね。









コメント
COMMENT